Luxeritas の使い方 Google アドセンスを設置したい
2019年3月29日ブログ関連Luxeritas,WordPress,ブログ関連
「Luxeritas の使い方 初期設定(初心者向け) 」からの派生です。
Luxeritas は当ブログで使用しているWordpress用のテーマです。
無料で使えるのにもかかわらず、カスタマイズの範囲も広く色々高機能と重宝しています。
ですが高機能な分、設定も多岐にわたるので初めて触るとどこをどうすればいいのか全く分かりません。少なくとも私は分かりませんでした。
そこで今回はアドセンスを設定する方法について、メニューと記事の両方に設定する方法をわかりやすくまとめてみました。
スポンサーリンク
アドセンス広告の設定方法 メニュー編
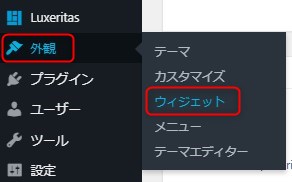
メニューの場合はWordpressのメニューにある「外観」-「ウィジェット」から設定します。

当ブログはPC版の右メニューに「汎用サイドバー(H3)」と「汎用サイドバー(H4)」を使用しています。今回は「汎用サイドバー(H3)」にアドセンス広告を付ける場合の操作を説明します。
ウィジェットを追加する
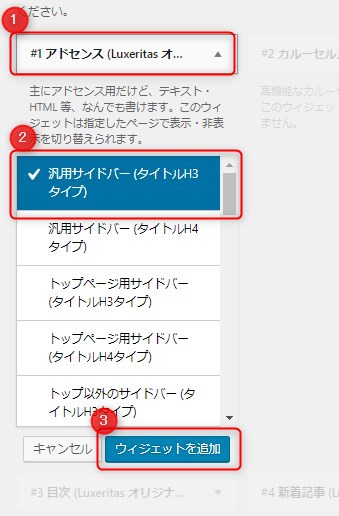
まず広告を付けたい箇所にアドセンス広告用の枠を追加します。ウィジェット管理画面の左側にある「#アドセンス(Luxeritas オリジナル)」 をクリックすると追加したい場所のリストが表示されます。今回は「汎用サイドバー(H3)」を選択し、「ウィジェットを追加」ボタンをクリックします。
アドセンス広告のコードを張る
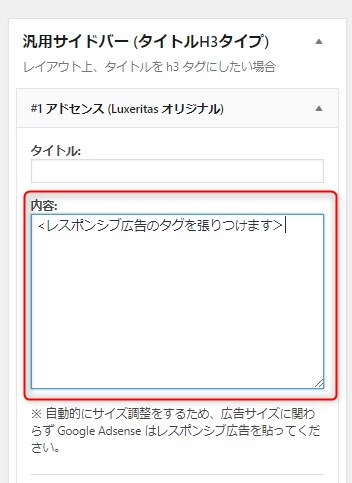
次にウィジェット管理画面の右側にある場所のうち、追加した「汎用サイドバー(H3)」には「#アドセンス(Luxeritas オリジナル)」 が開いた状態で追加されます。ここの内容にアドセンス広告のコードを貼り付けます。

貼り付けるコードは一応レスポンシブの物にしましょう。他サイズのコードでも使えますが、積極的に使う理由が特にないです。
細かい設定をする
コードを貼り付けたら細かい設定をします。広告サイズは「指定しない」、ラベルは「スポンサーリンク」を選び、構造化データは「広告を示す構造化データを付与する」にチェックを付けます。
特にラベルはちゃんと付けましょう。
除外ページを設定する
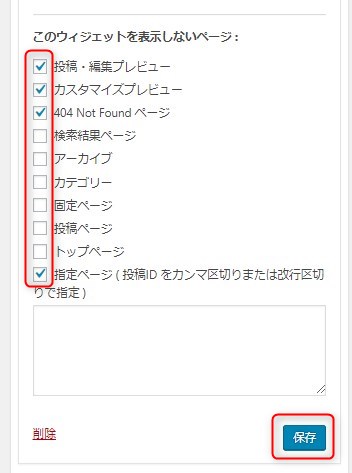
アドセンス広告を表示したくないページの設定をします。画像はデフォルトの設定値ですが、ここから変更する事は基本的に無いと思います。
また特定ページのみ表示させたくない場合は一番下のボックスにページのIDを入力します。ページのIDはWordpressの記事エディター画面URLに表示されています。
https://sakura86.com/[適当なパス]/post.php?post=5308~当サイトの場合、エディター画面だと上記の様なURLになります。「post=」の後ろにある4桁の数字がページIDで、このURLの場合は「5308」がページIDです。
保存
すべての設定が終わったら「保存」ボタンをクリックするとアドセンス広告の設定は完了です。すぐは広告が配信されていないので表示されませんが、しばらくすれば出てくるので待ちましょう。
また表示させない設定ですが、ページ単位での設定なので複数あるととても面倒でしょう。でもそんな場合はどれだけあるのか不思議ですが。
アドセンス広告の設定方法 記事編
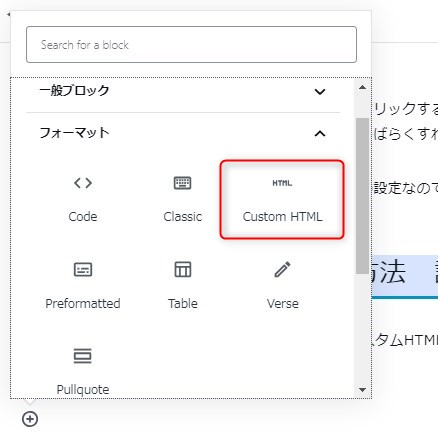
記事の場合、エディターがGutenbergならカスタムHTMLの枠にアドセンス広告のコードを貼り付ければ表示されます。
本当は貼り付ける位置別にコードを取得するのがベストなのですが、定型文として設定してしまうのも手かもしれません。
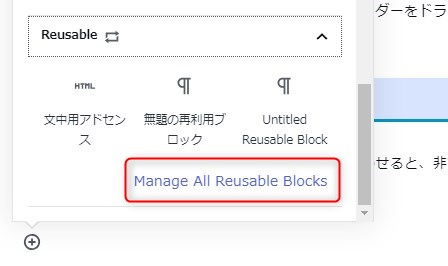
管理画面でカスタムHTMLの枠を作成、そこにアドセンス広告のコードを貼り付けるだけです。
おわりに
甚だ簡便なものではありますが、お役に立てば幸いです。
配色などはCSSを設定すればいいのですが、色のセンスが無い事もありそこまで設定が回っていません。
でも少しつづ深いところまで設定していきたいと思います。
スポンサーリンク
関連記事

他記事と関連性が薄かったりアクセス少ないゴミみたいな記事は非公開にしてリライト後に再公開するのが一番いい
タイトル通りでしかないのですが。 過去のブログから移行してきた記事のうち、特に過 ...

Googleの検索結果にこのサイトが表示されるかの実験したらタイトルの付け方が重要だと認識した件
素直に言いますが、絶対的にアクセス数がありません。2019/2現在、月間6,00 ...

2017年3月20日付でアクセス数の多い記事について[運営報告]
Google analyticsを見てみたら、一番アクセスが多いのが「Windo ...

2020年の一年間でアクセス数の多かった記事 ベスト5[運営報告]
2018年に独自ドメインへ移行してから2年が経過しようとしています。 これまで新 ...

WordPressの新エディター、Gutenbergって便利だね
ちょっとした雑記的な物なんですけど、カルチャーショック受けたので。 それでもタグ ...
 https://sakura86.com/luxeritas-setting/
https://sakura86.com/luxeritas-setting/
 https://thk.kanzae.net/wp/
https://thk.kanzae.net/wp/







ディスカッション
コメント一覧
まだ、コメントがありません